Inserir conteúdo: mudanças entre as edições
| Linha 17: | Linha 17: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
[[Arquivo: | [[Arquivo: Plataformapresencial01.png|900px]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 34: | Linha 34: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
[[Arquivo: | [[Arquivo: Plataformapresencial02.png|900px]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 51: | Linha 51: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
[[Arquivo: | [[Arquivo: Plataformapresencial03.png|900px]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 69: | Linha 69: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
[[Arquivo: | [[Arquivo: Plataformapresencial04.png|900px]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 75: | Linha 75: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
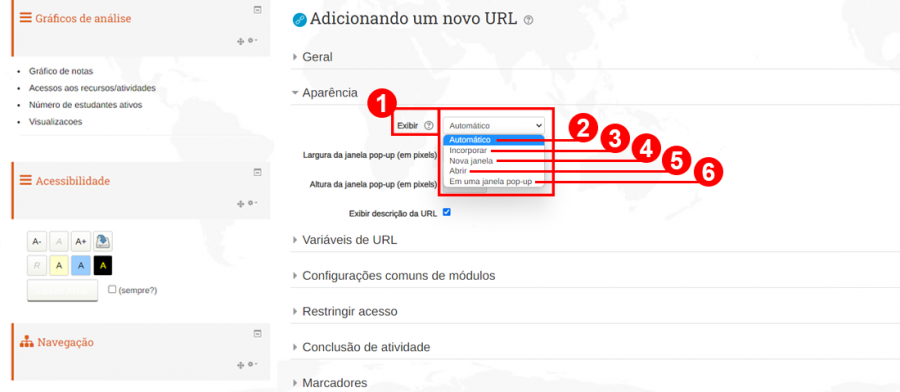
<p>Na seção "Aparência", no campo <b>"Exibir"<font color="red">(1)</font></b> determina como a URL será exibida, confira as opções: a melhor opção de exibição para a URL é selecionada automaticamente, escolha a opção "Automático"; se desejar que a URL seja exibida dentro da página, abaixo da barra de navegação em conjunto com a descrição da URL e todos os blocos, escolha a opção "Incorporar"; para que a URL seja exibida em uma nova janela do navegador com menus e uma barra de endereços, escolha a opção "Nova janela"; para | <p>Na seção "Aparência", no campo <b>"Exibir"<font color="red">(1)</font></b> determina como a URL será exibida, confira as opções: <b>a melhor opção de exibição para a URL é selecionada automaticamente, escolha a opção "Automático"; se desejar que a URL seja exibida dentro da página, abaixo da barra de navegação em conjunto com a descrição da URL e todos os blocos, escolha a opção "Incorporar"; para que a URL seja exibida em uma nova janela do navegador com menus e uma barra de endereços, escolha a opção "Nova janela"; para que somente a URL seja exibida na janela do navegador, escolha a opção "Abrir"; <font color="red">(2)</font></b> e na opção <b>"Em uma janela pop-up"<font color="red">(3)</font></b> a URL será exibida em uma nova janela do navegador sem menus nem barra de endereços, conforme ilustrado na <b>Figura 5</b>.</p> | ||
<p><b>Observação:</b> Utilize as opções "Incorporar" ou "Nova janela" para facilitar a exibição de seu conteúdo.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 5:</b> Tela demonstrativa para configuração de uma atividade do tipo Tarefa. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo: Plataformapresencial05.png|900px]] | |||
</td> | |||
</tr> | |||
</table> | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | |||
<p>Para finalizar, clique no botão "Salvar e voltar ao curso"<font color="red">(1)</font></b>, conforme ilustrado na <b>Figura 6</b>.</p> | |||
</div> | </div> | ||
| Linha 82: | Linha 99: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
<b>Figura | <b>Figura 6:</b> Tela demonstrativa de finalização. | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
[[Arquivo: | [[Arquivo: Plataformapresencial06.png|900px]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
Edição das 21h48min de 6 de setembro de 2022
Considerações Iniciais
Esse tutorial foi elaborado a fim de apresentar, primeiramente, os procedimentos que o professor deve realizar para a utilização da plataforma Moodle, bem como, descrever as funcionalidades disponibilizadas, procurando orientar o professor na criação e configuração da sua disciplina.
Adicionando uma atividade do tipo Tarefa
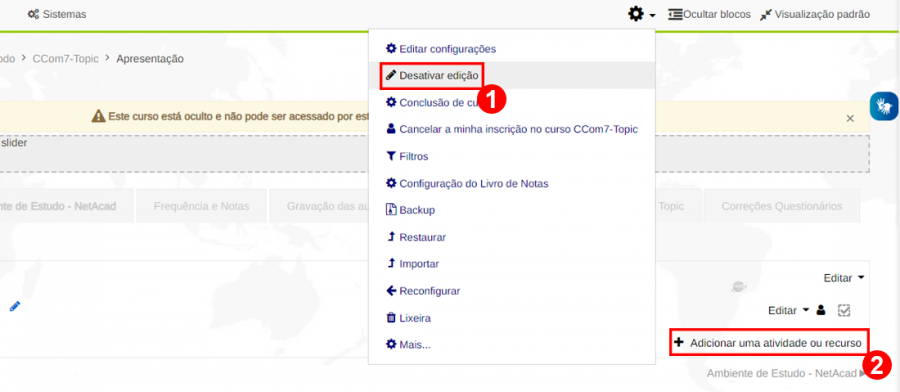
Para adicionar uma atividade, você deve acessar a sala de sua disciplina, conforme ilustrado na Figura 1.
|
Figura 1: Tela demonstrativa para adicionar uma atividade do tipo Tarefa. |
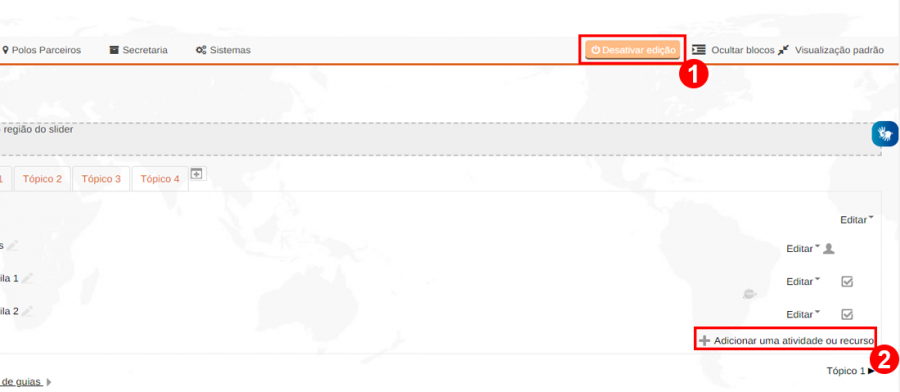
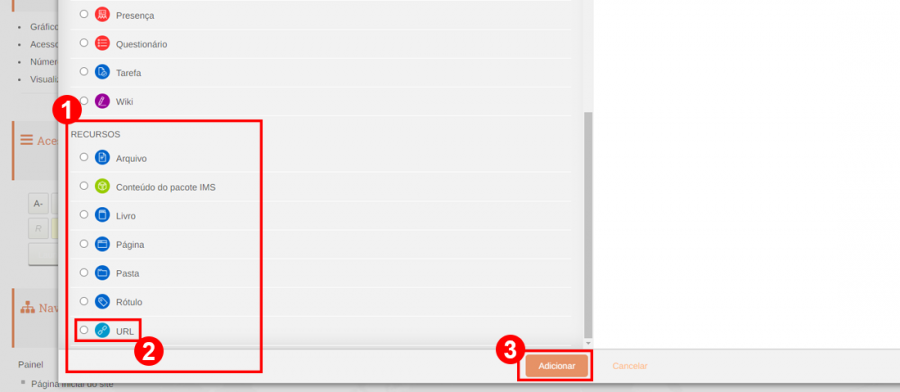
Em seguida, abrirá a janela no modo de edição (1). Portanto, clique em "+ Adicionar uma atividade ou recurso" (2). Já na seção "Recursos" (3), clique em "URL" (4), em seguida, clique no botão "Adicionar" (5), conforme ilustrado na Figura 2. Pronto, abrirá a tela do módulo de URL.
|
Figura 2: Tela demonstrativa para configuração de uma atividade do tipo Tarefa. |
Na seção "Geral", abrirá a janela no modo de edição (1). Portanto, clique em "+ Adicionar uma atividade ou recurso" (2). Já na seção "Recursos" (3), clique em "URL" (4), em seguida, clique no botão "Adicionar" (5), conforme ilustrado na Figura 3. Pronto, abrirá a tela do módulo de URL.
|
Figura 3: Tela demonstrativa para configuração de uma atividade do tipo Tarefa. |
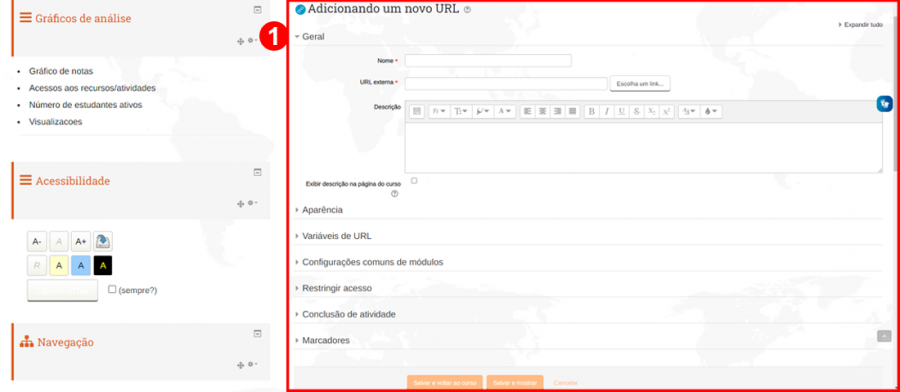
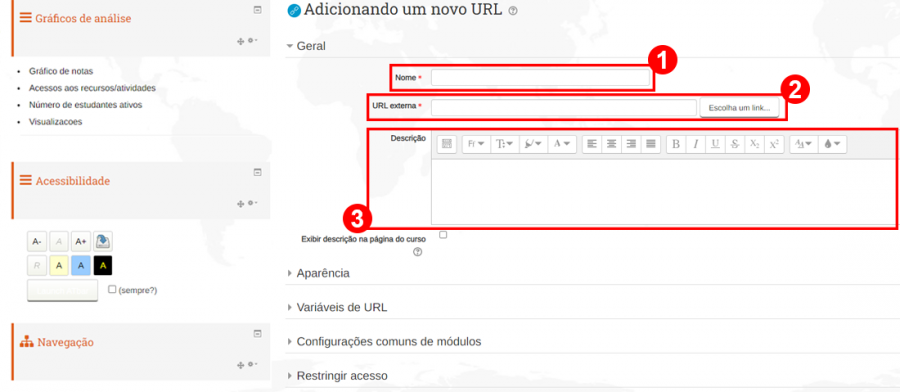
Preencha no campo "Nome"(1) para sua disciplina e em "URL externa"(2) insira o link do arquivo que está em seu drive google para compartilhar com seus discentes. No campo "Descrição"(3), caso deseja exibir a descrição da sua disciplina é só preencher o campo com as informações necessárias. É opcional.
Observação: Para visualizar o tutorial "Como utilizar o Google Drive" para inserir link de compartilhamento na seção "URL externa", acesse o endereço eletrônico https://www.google.com.br.
|
Figura 4: Tela demonstrativa para configuração de uma atividade do tipo Tarefa. |
Na seção "Aparência", no campo "Exibir"(1) determina como a URL será exibida, confira as opções: a melhor opção de exibição para a URL é selecionada automaticamente, escolha a opção "Automático"; se desejar que a URL seja exibida dentro da página, abaixo da barra de navegação em conjunto com a descrição da URL e todos os blocos, escolha a opção "Incorporar"; para que a URL seja exibida em uma nova janela do navegador com menus e uma barra de endereços, escolha a opção "Nova janela"; para que somente a URL seja exibida na janela do navegador, escolha a opção "Abrir"; (2) e na opção "Em uma janela pop-up"(3) a URL será exibida em uma nova janela do navegador sem menus nem barra de endereços, conforme ilustrado na Figura 5.
Observação: Utilize as opções "Incorporar" ou "Nova janela" para facilitar a exibição de seu conteúdo.
|
Figura 5: Tela demonstrativa para configuração de uma atividade do tipo Tarefa. |
Para finalizar, clique no botão "Salvar e voltar ao curso"(1), conforme ilustrado na Figura 6.
|
Figura 6: Tela demonstrativa de finalização. |
------Após acessar a sua disciplina você deverá entrar na Ativa edição Adicionar uma atividade ou recurso URL-Adicionar Nome (título do conteúdo) URL externa (colocar a url do conteúdo do drive) Exibir (explica cada item). Incorporar e nova janela clica no botão Salvar e voltar ao curso---------------