Mudanças entre as edições de "Inserir conteúdo"
(→Adicionando uma atividade do tipo "Tarefa") |
|||
| (11 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 4: | Linha 4: | ||
</div> | </div> | ||
| − | == Adicionando uma atividade do tipo " | + | == Adicionando uma atividade do tipo "Material" == |
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p>Para adicionar uma atividade ou recurso, você deve acessar a | + | <p>Para adicionar uma atividade ou recurso, você deve acessar a sua disciplina e clicar no ícone <b>"Engrenagem"<font color="red">(1)</font></b> e no submenu <b>"Ativar edição" <font color="red">(2)</font></b>, conforme ilustrado na <b>Figura 1</b>. |
</div> | </div> | ||
| Linha 23: | Linha 23: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p>Em seguida, ao clicar no ícone <b>"Engrenagem"<font color="red">(1)</font></b>, | + | <p>Em seguida, ao clicar no ícone <b>"Engrenagem"<font color="red">(1)</font></b>, o submenu é convertido para o modo edição <b>"Desativar edição" <font color="red">(2)</font></b>. Portanto, clique em <b>"+ Adicionar uma atividade ou recurso" <font color="red">(3)</font></b>, conforme ilustrado na <b>Figura 2</b>.</p> |
</div> | </div> | ||
| Linha 34: | Linha 34: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | [[Arquivo: | + | [[Arquivo: Plataformapresencial02aa.png|900px]] |
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 40: | Linha 40: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p> | + | <p>Posteriormente, abre a janela "Adicionar uma atividade ou recurso". Em seguida, role a página até a seção <b>"Recursos"<font color="red"> (1)</font></b>, clique em <b>"URL"<font color="red"> (2)</font></b>, depois, clique no botão <b>"Adicionar"<font color="red"> (3)</font></b>, conforme ilustrado na <b>Figura 3</b>. Pronto, a tela do módulo de URL é aberta.</p> |
</div> | </div> | ||
| Linha 57: | Linha 57: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p>Na | + | <p>Na tela <b>"Adicionando um novo URL" <font color="red">(1)</font></b>, configure a sua disciplina. Veja a <b>Figura 4</b>.</p> |
</div> | </div> | ||
| Linha 63: | Linha 63: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | <b>Figura | + | <b>Figura 4:</b> Tela demonstrativa para adicionar uma atividade ou recurso. |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | [[Arquivo: | + | [[Arquivo: Plataformapresencial04.png|900px]] |
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 74: | Linha 74: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p>Preencha no campo <b>"Nome"<font color="red">(1)</font></b> para | + | <p>Preencha no campo <b>"Nome"<font color="red">(1)</font></b> para seu material e em <b>"URL externa"<font color="red">(2)</font></b> insira o link do arquivo que está em seu drive google para compartilhar com seus discentes. No campo <b>"Descrição"<font color="red">(3)</font></b>, caso deseja exibir a descrição da sua disciplina é só preencher o campo com as informações necessárias. É opcional.</p> |
| − | <p><b>Observação:</b> Para visualizar o tutorial <b>"Como utilizar o Google Drive"</b> para inserir link de compartilhamento na seção <b>"URL externa"</b>, acesse o endereço eletrônico <b>https:// | + | <p><b>Observação:</b> Para visualizar o tutorial <b>"Como utilizar o Google Drive"</b> para inserir link de compartilhamento na seção <b>"URL externa"</b>, acesse o endereço eletrônico <b>[https://nti.muz.ifsuldeminas.edu.br/index.php/Como_utilizar_o_Google_Drive https://nti.muz.ifsuldeminas.edu.br]</b>.</p> |
</div> | </div> | ||
| Linha 81: | Linha 81: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | <b>Figura | + | <b>Figura 5:</b> Tela demonstrativa para configuração da sua disciplina. |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | [[Arquivo: | + | [[Arquivo: Plataformapresencial05.png|900px]] |
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 92: | Linha 92: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p>Na seção "Aparência", no campo <b>"Exibir"<font color="red">(1)</font></b> determina como a URL | + | <p>Na seção "Aparência", no campo <b>"Exibir"<font color="red">(1)</font></b> determina como a URL é exibida, confira as opções: <b>a melhor opção de exibição para a URL é selecionada automaticamente, escolha a opção "Automático"; se desejar que a URL seja exibida dentro da página, abaixo da barra de navegação em conjunto com a descrição da URL e todos os blocos, escolha a opção "Incorporar"; para que a URL seja exibida em uma nova janela do navegador com menus e uma barra de endereços, escolha a opção "Nova janela"; para que somente a URL seja exibida na janela do navegador, escolha a opção "Abrir"; <font color="red">(2)</font></b> e na opção <b>"Em uma janela pop-up"<font color="red">(3)</font></b> a URL é exibida em uma nova janela do navegador sem menus nem barra de endereços, conforme ilustrado na <b>Figura 6</b>.</p> |
<p><b>Observação:</b> Utilize as opções "Incorporar" ou "Nova janela" para facilitar a exibição de seu conteúdo.</p> | <p><b>Observação:</b> Utilize as opções "Incorporar" ou "Nova janela" para facilitar a exibição de seu conteúdo.</p> | ||
</div> | </div> | ||
| Linha 99: | Linha 99: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | <b>Figura | + | <b>Figura 6:</b> Tela demonstrativa de opções de exibição da URL. |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | [[Arquivo: | + | [[Arquivo: Plataformapresencial06.png|900px]] |
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 110: | Linha 110: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px; text-align: justify;"> | ||
| − | <p>Para finalizar, clique no botão <b>"Salvar e voltar ao curso"<font color="red">(1)</font></b>, conforme ilustrado na <b>Figura | + | <p>Para finalizar, clique no botão <b>"Salvar e voltar ao curso"<font color="red">(1)</font></b>, conforme ilustrado na <b>Figura 7</b>.</p> |
</div> | </div> | ||
| Linha 116: | Linha 116: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | <b>Figura | + | <b>Figura 7:</b> Tela demonstrativa de finalização. |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
| − | [[Arquivo: | + | [[Arquivo: Plataformapresencial07.png|900px]] |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Edição atual tal como às 15h25min de 13 de setembro de 2022
Considerações Iniciais
Esse tutorial foi elaborado a fim de apresentar, primeiramente, os procedimentos que o professor deve realizar para a utilização da plataforma Moodle, bem como, orientá-lo na criação e configuração da sua disciplina.
Adicionando uma atividade do tipo "Material"
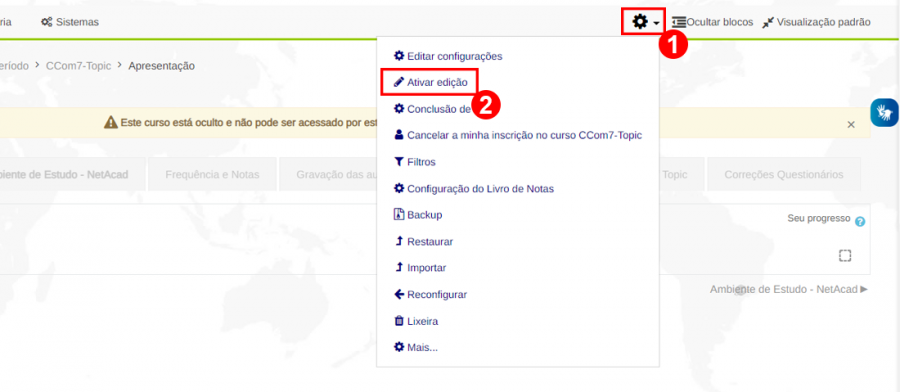
Para adicionar uma atividade ou recurso, você deve acessar a sua disciplina e clicar no ícone "Engrenagem"(1) e no submenu "Ativar edição" (2), conforme ilustrado na Figura 1.
|
Figura 1: Tela demonstrativa para ativar o modo edição. |
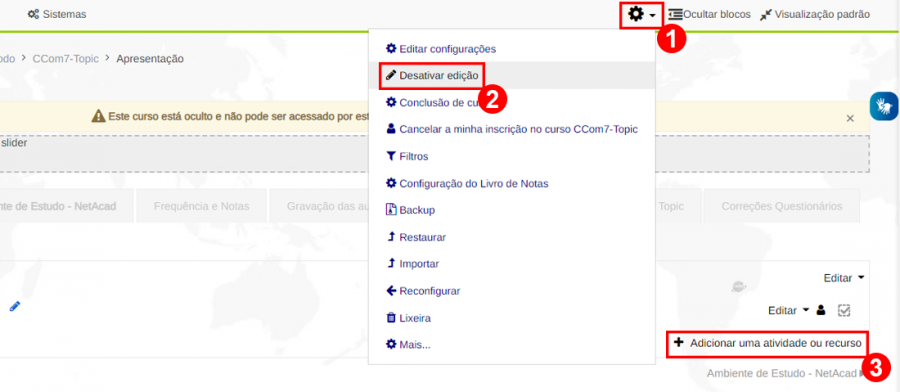
Em seguida, ao clicar no ícone "Engrenagem"(1), o submenu é convertido para o modo edição "Desativar edição" (2). Portanto, clique em "+ Adicionar uma atividade ou recurso" (3), conforme ilustrado na Figura 2.
|
Figura 2: Tela demonstrativa para adicionar uma atividade ou recurso. |
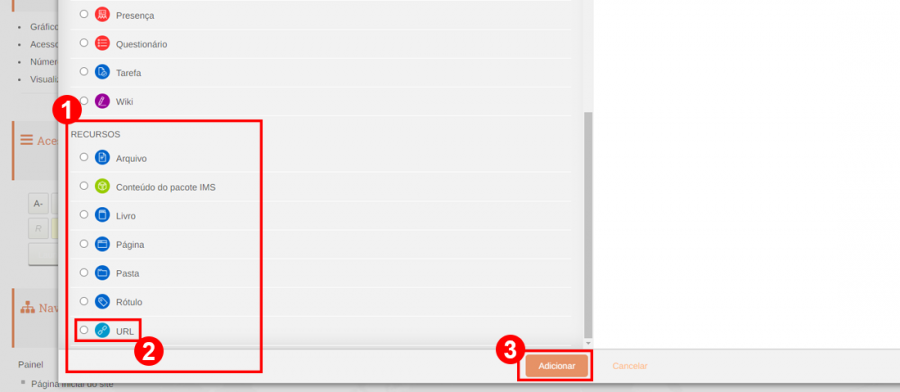
Posteriormente, abre a janela "Adicionar uma atividade ou recurso". Em seguida, role a página até a seção "Recursos" (1), clique em "URL" (2), depois, clique no botão "Adicionar" (3), conforme ilustrado na Figura 3. Pronto, a tela do módulo de URL é aberta.
|
Figura 3: Tela demonstrativa para configuração do módulo de URL. |
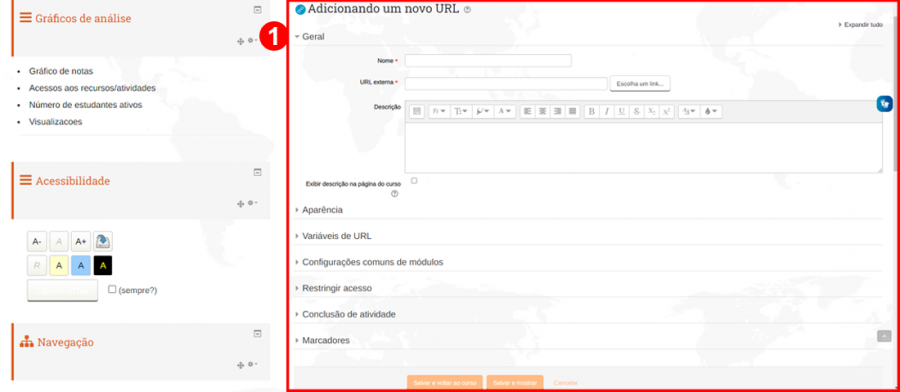
Na tela "Adicionando um novo URL" (1), configure a sua disciplina. Veja a Figura 4.
|
Figura 4: Tela demonstrativa para adicionar uma atividade ou recurso. |
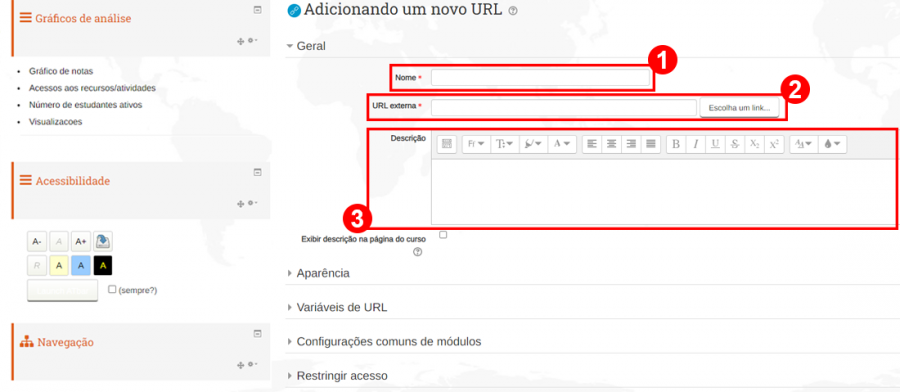
Preencha no campo "Nome"(1) para seu material e em "URL externa"(2) insira o link do arquivo que está em seu drive google para compartilhar com seus discentes. No campo "Descrição"(3), caso deseja exibir a descrição da sua disciplina é só preencher o campo com as informações necessárias. É opcional.
Observação: Para visualizar o tutorial "Como utilizar o Google Drive" para inserir link de compartilhamento na seção "URL externa", acesse o endereço eletrônico https://nti.muz.ifsuldeminas.edu.br.
|
Figura 5: Tela demonstrativa para configuração da sua disciplina. |
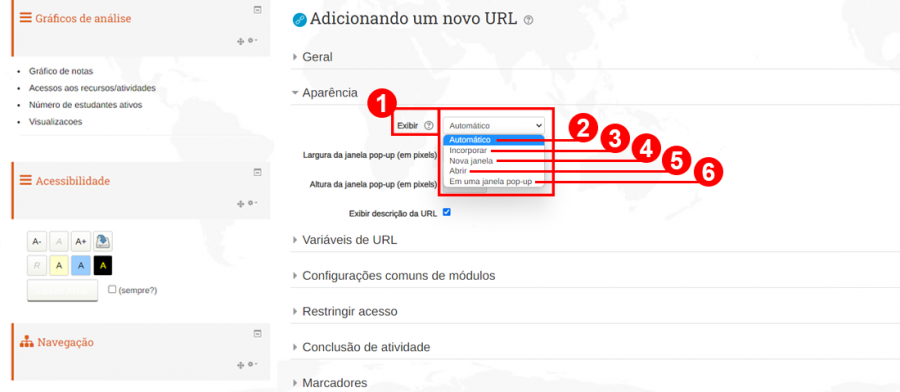
Na seção "Aparência", no campo "Exibir"(1) determina como a URL é exibida, confira as opções: a melhor opção de exibição para a URL é selecionada automaticamente, escolha a opção "Automático"; se desejar que a URL seja exibida dentro da página, abaixo da barra de navegação em conjunto com a descrição da URL e todos os blocos, escolha a opção "Incorporar"; para que a URL seja exibida em uma nova janela do navegador com menus e uma barra de endereços, escolha a opção "Nova janela"; para que somente a URL seja exibida na janela do navegador, escolha a opção "Abrir"; (2) e na opção "Em uma janela pop-up"(3) a URL é exibida em uma nova janela do navegador sem menus nem barra de endereços, conforme ilustrado na Figura 6.
Observação: Utilize as opções "Incorporar" ou "Nova janela" para facilitar a exibição de seu conteúdo.
|
Figura 6: Tela demonstrativa de opções de exibição da URL. |
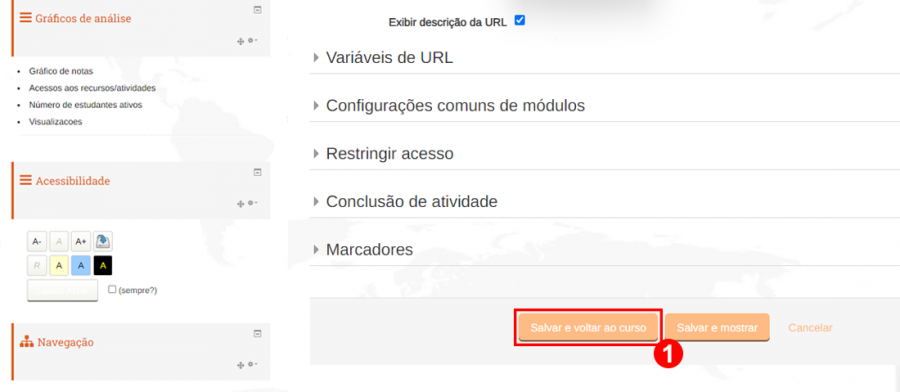
Para finalizar, clique no botão "Salvar e voltar ao curso"(1), conforme ilustrado na Figura 7.
|
Figura 7: Tela demonstrativa de finalização. |